
どうもみなさまおはこんばんちわ!アリマックスです。本日はSEO対策として画像のaltを一括設定できるWordPressプラグインのSEO Friendly Imagesをご紹介いたします。
そもそもaltってなに?
altというのは、みなさんがブログやHP等に表示させている画像のHTMLのタグの中に書かれている属性のひとつです。画像を挿入する時にはimgと言われるHTMLタグを利用するのですが、その中にaltは存在します。(厳密に言うとaltとは画像以外にも利用しますが、ここではimgタグの属性を想定して下さい)すごく簡単にいうとaltは画像の代わりになる情報(読み上げブラウザや画像を表示出来ないブラウザ、検索エンジンに読ませる為の画像の代わりの文字)で、SEO的にちゃんとaltに情報を入れておいた方がいいのです!
私はブログを始めた時にこの辺りの対応をちゃんとやってこなかったせいで、altが入っていたり入っていなかったり、ちょっと残念な状態になっていました…。
SEO Friendly Imagesとの出会い
いつかaltをしっかりしなきゃと思いながら結局1年が経ってしまいました…さすがに1年放置しておくと記事数は300近くになり、その中の画像のaltを手書きで修正するとなると地獄のようだったので、Google先生にご教授頂いた所、SEO Friendly Imagesのプラグインを教えて頂きました!SEO Friendly Imagesは、一括でサイト内のaltを設定をしてくれるプラグインなのです!
SEO Friendly Images使ってみた
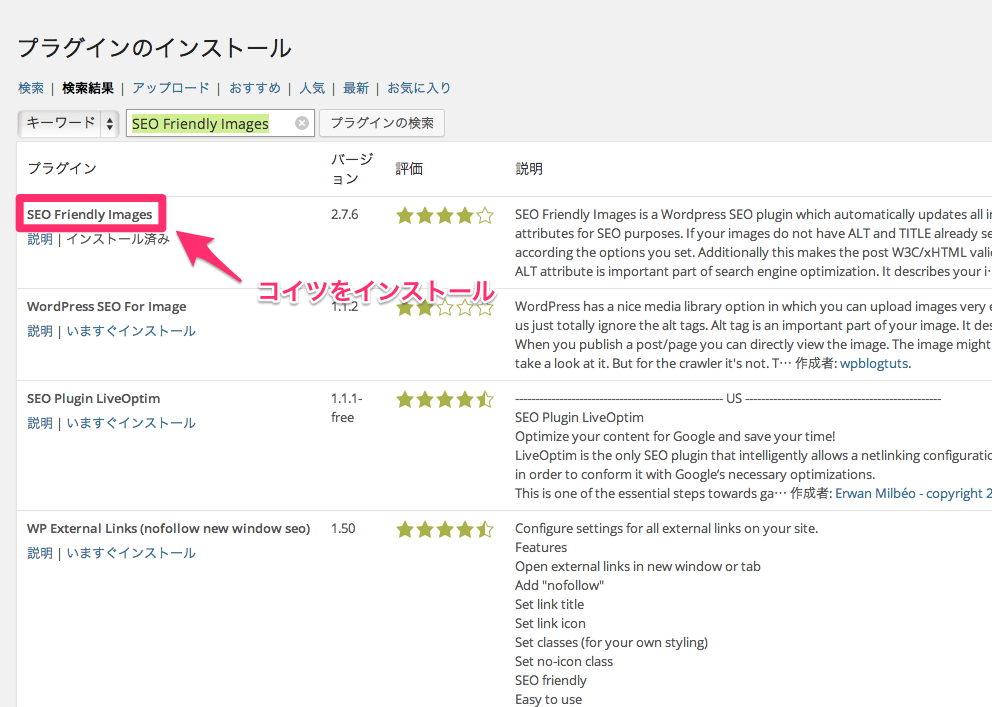
WordPressを使っている方ならご存知かと思いますが、まずダッシュボードのメニューからプラグイン→新規追加を選んで検索窓にSEO Friendly Imagesを入力します。
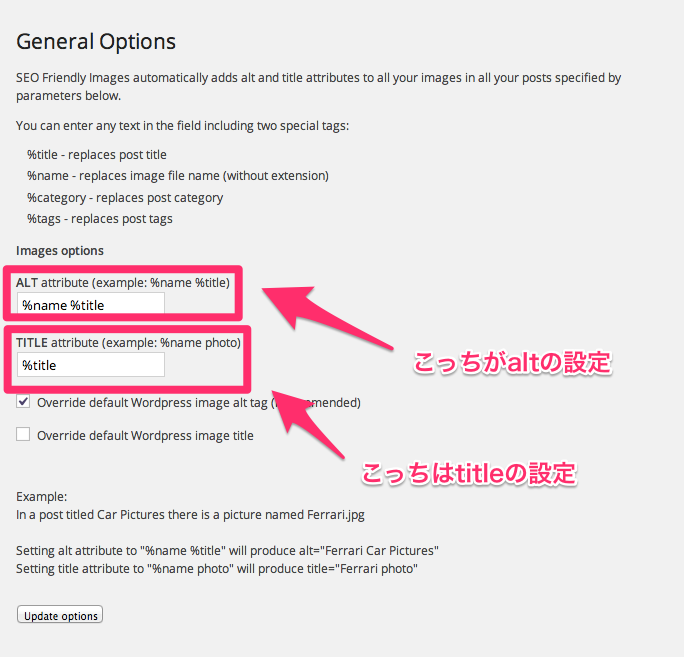
インストールしたらさらに右側のメニューから設定→SEO Friendly Imagesを選択するとこのような画面が出ます。
ここに記載してある%nameは画像ファイル名を表示して%titleは記事のタイトルを表示します。つまりaltにファイル名と記事のタイトルを入れるって事ですね。他にもカテゴリとタグを入れる事が出来ますが、とりあえず私は初期設定のままでいくことにしました。
(alt下のテキストボックスのtitleは画像のtitle属性で、ブラウザによっても変わりますが、マウスをのせた時に表示される文字情報としてつかう)
設定が完了しましたら、自分のブログのソースを表示して、imgタグの中のalt属性の内容を確認してみて下さい。ファイル名とタイトルが入っていれば成功です!
まとめ
はっきり言ってどの程度SEO的に効果が出るかわかりませんが、今まで放置してきてしまったalt問題を一括解決出来るプラグイン利用してみてはいかがでしょうか?
 |
安川 洋,江沢 真紀,村山 佑介 インプレスジャパン 2014-02-17
売り上げランキング : 391
|




コメント
[…] 何十枚、何百枚と画像を使用しており、 修正が大変すぎる…という方はこちらのプラグインを試してみてください。 サイト:SEOの為に画像のaltを一括管理するWPプラグインSEO Friendly Images […]