最近朝活始めました!アリマックス(@cehsmin2009)です。皆様TwitterCardsは設定していますか?
ガジェとろもTwitterCards設定した
TwitterCardsが何かわからない方に説明いたしますと、TwitterCardsはTwitterに自分のブログの記事を投稿した時や、ツイートがRTされた時に記事を画像入りの綺麗なフォーマットで見せるための機能です。私も導入しまして満足いく表示結果だったのですが、
設定してしばらくするとTwitterCardsがちゃんと表示される記事と、そうでない記事が出てきてしまいました。ちゃんと設定したはずなのになぜ?って感じでした。
表示されない原因が判明
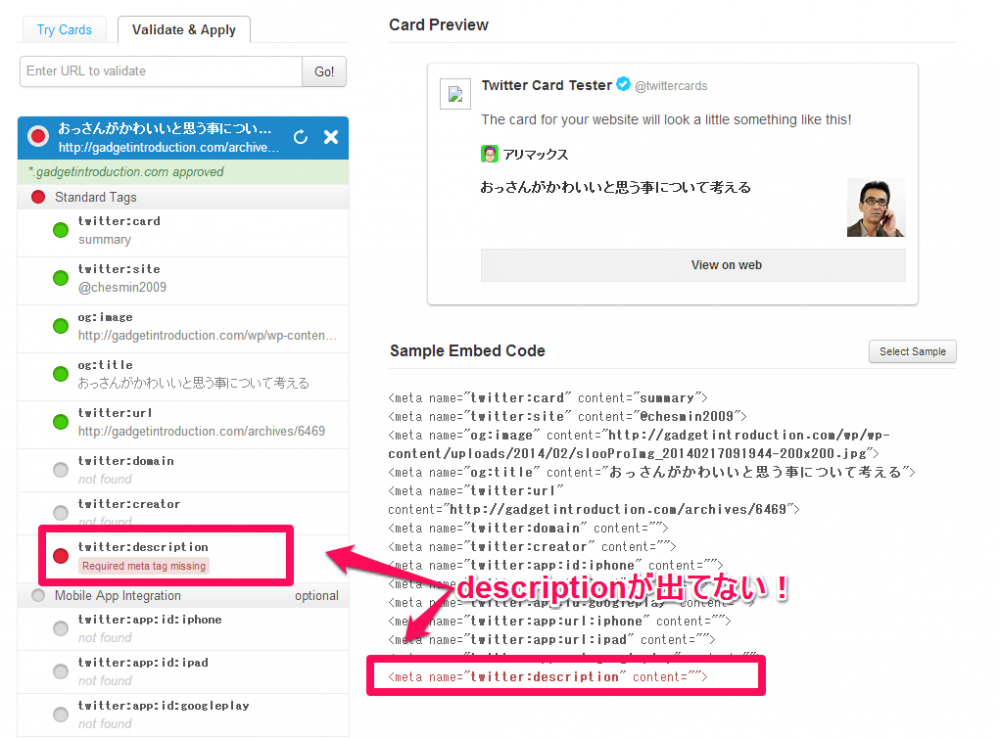
とりあえず表示されない記事と表示される記事をTwitter Cardsのプレビューツールで比べてみることに。すると原因は一瞬で判明しました。
TwitterCardsがちゃんと表示されない投稿はdescriptionの項目が空っぽになっていたのです!
この部分の設定は、OGPの設定が適用されているので(Open Graph ProtocolといってSNSの共通仕様 導入しておくとフェイスブックなどの拡散がしやすくなる)以前facebookの為に設定したOGPのプラグインを確認する事に。
利用しているOpen Graph Proのプラグインの設定は特にいじれるところがなかったのでどうしたもんか…と悩んでいたところググった先でこんな記事を見つけました。
[WordPress] Open Graph Proを今すぐ停止し、プラグインを使わずにFacebookのOGPを設定すべし
cappee(@CappeeDesign)さん感謝です。
この記事の中で
FacebookのOGPを設定するプラグインとして「Open Graph Pro」の評価が高かったので導入してみました。
デバッガーで確認したところ、ページによってIDが認識されなかったり、descriptionが表示されなかったりと結構不具合が。。
Oh!まさしくこれや!私はOpen Graph Proのプラグインを即座に外して、手打ちで設定することにしました。
対処方法
Open Graph Proのプラグインを外して手動でOGPタグを挿入する。
手動でOGPタグを挿入する方法は先ほどの
cappee(@CappeeDesign)さんのページと
あかめさんの記事
[Å] 私がブログでFacebook OGPの設定をプラグインに頼らない2つの理由
を参考に設定しました!こちらはすでにOGPを設定している人なら特に問題なく設定ができるはずです!
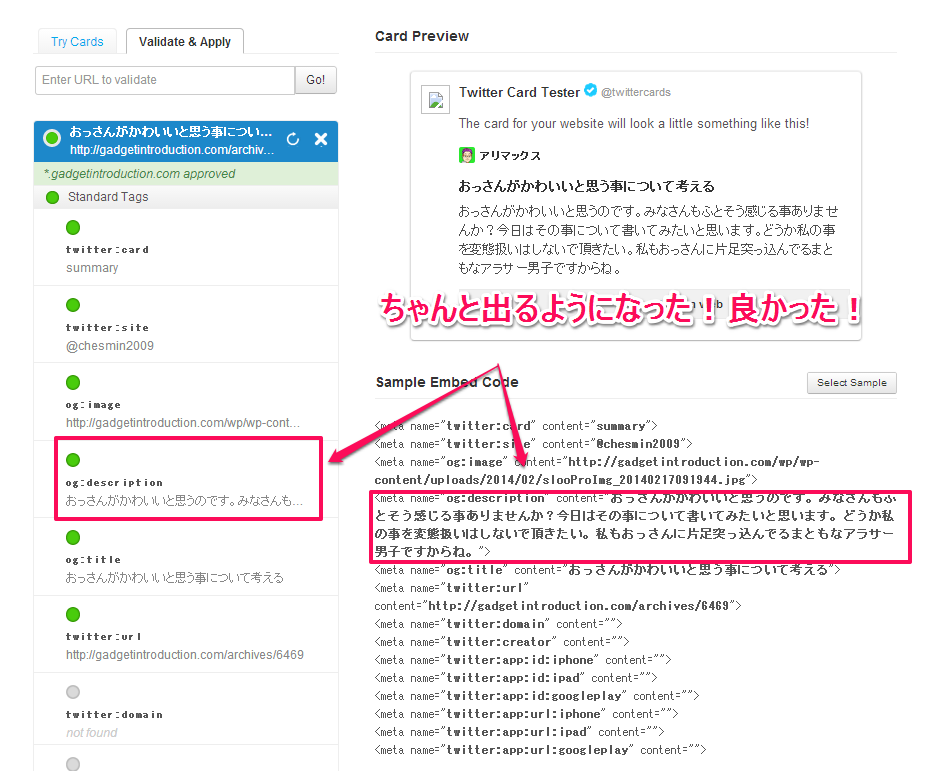
そして設定を反映させてサイトプレビューツールで見たところ…。
よかったちゃんと出るようになった!
まとめ
Open Graph Proのプラグインを利用している方は多いと思います。プラグインは便利ですが思わぬところで躓く原因になりやすいですね~!今回は簡単に解決できてよかったですが、こういうのが続くようなら、外してもよいプラグインや手動でできるところを1度確認してプラグインの大掃除をしてみてもいいかもしれませんね~。





コメント