どうもみなさま、おはこんばんちわ!アリマックスです。
先月の15会で出会った、シスウ株式会社の星野さん(@yh_229)が 開発し、みんなブロガーだよ!でも紹介されていたWordPress関連記事表示プラグイン『Milliard』をガジェとろに適用してみましが、少しうまくいかない部分もあったので、解決方法など含めてご紹介します。
プラグイン導入するも表示されない
私はwpXのサーバーを使っているのですが、いつも通りプラグインをダウンロードして有効化してみましたが、関連記事は出ませんでした。表示まで少し時間がかかると説明が書いてあったので、気長に待つこと数時間、星野さんが表示されないという私のつぶやきをキャッチしていただき、facebookにてメッセージをいただきました!開発者の星野さん自らありがたい!
おふっ!話を聞いてみると、どうやらキャッシュの関係で、wpXではプラグインでの導入が出来ないらしい!
しかし大丈夫ですよ!
しかし、他に方法があるようです。以下のリンクから、JavaScriptのコードを生成し、single.phpの表示したい箇所へペースト!
関連記事ツール設定画面
でた!
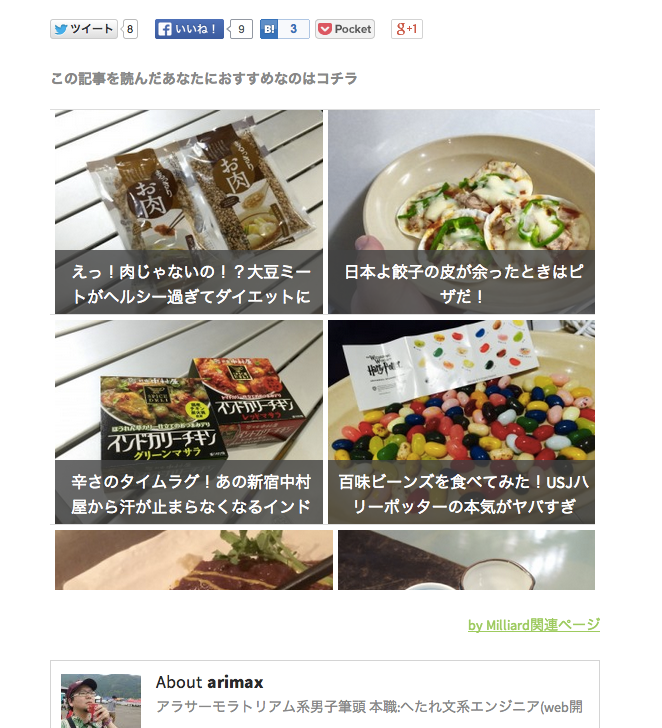
私は記事下のSNSアイコン下に挿入しました!これはスクロールで永遠と関連記事を表示してくれます。

フッターの下にマウスポインタを持っていくと、ニュルーンドカーン!と横幅一杯に出てきてインパクトがあります。

まとめ
今回はMilliardのwpXサーバーの導入でつまづいた点と既決方法をご紹介しました。
Milliard入れてみましたが、いい感じです!いれるだけで、レスポンシブ対応で表示を変えてくれるので、スッキリ嬉しいです。



コメント